アフィリエイトサイトやらブログを運営する際、個人的に凄く悩むのが比較表です。
A社・B社・C社…と複数サービスを比較する場合、やはりテーブルを使うのが妥当だと思います。ただ、要素が多くなってしまうとスマホで表示した時にかなり見づらくなってしまうんですよね。
レスポンシブ対応させたとしてもギチギチに…なんて悩みを抱えている方も多いはず。
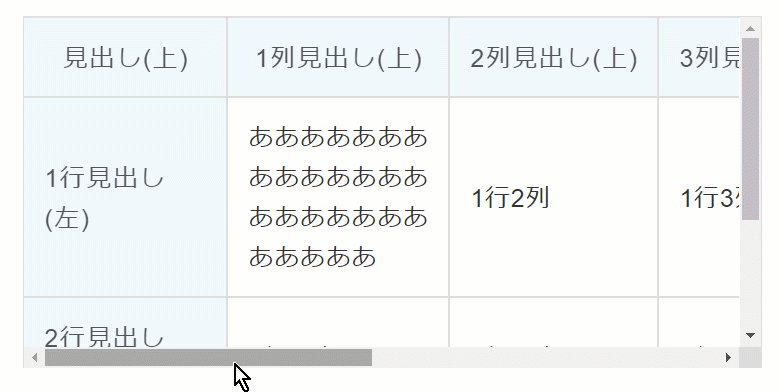
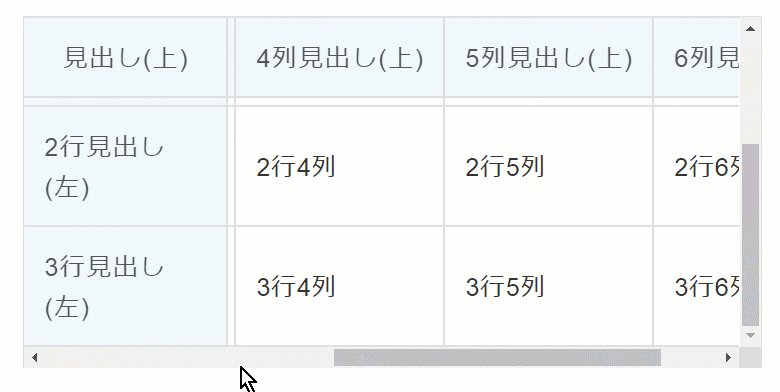
△細長く見づらくなるため3列がギリギリかなぁという印象。
実際にユーザーが比較表のデザインを気にするかどうかはさて置き、上記のような状況は避けて小さめのスマホでも見やすいテーブルデザインにしたい。。。と思い、この度、各ブロガーさん、ウェブデザイナーさんが発信する情報を参考にCSSをカスタマイズしてみました。
ちなみに、僕自身はワードプレスのデザインをたまに自分で弄る程度でCSS・htmlに関する知識・技術はあまり無いので、間違っていたらすみません。
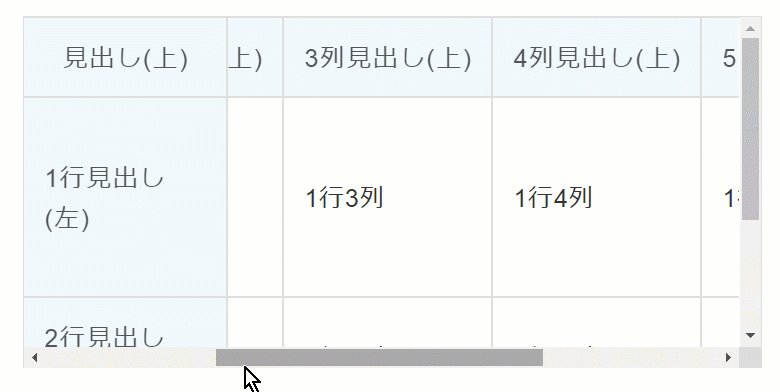
ワードプレスのテーブル(表)を横スクロールに対応させる
ワードプレスのテーブルを横スクロール対応させるCSSカスタマイズはウェブデザイナーさんの「ぽんひろ」さんのブログを参考にさせて頂きました。
今回の記事は、ぽんひろさんがご紹介してくださったCSSの一部を僕自身の用途に合わせて変更した…みたいな感じです。
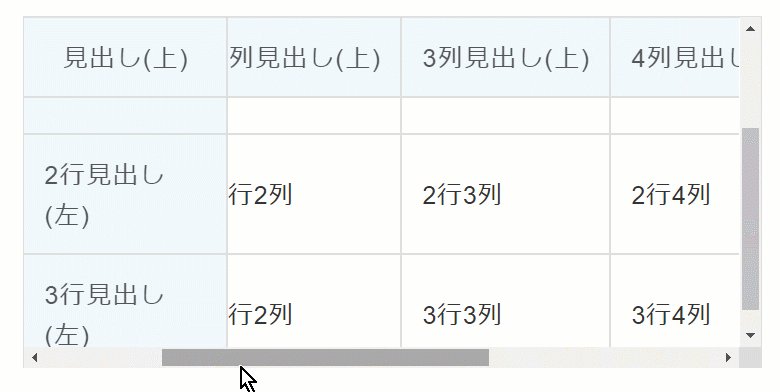
△元々は横だけでなく縦にもスクロールしてくれるコードでした。
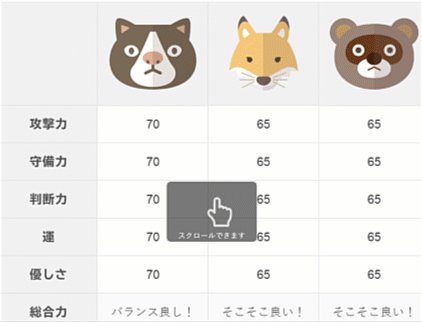
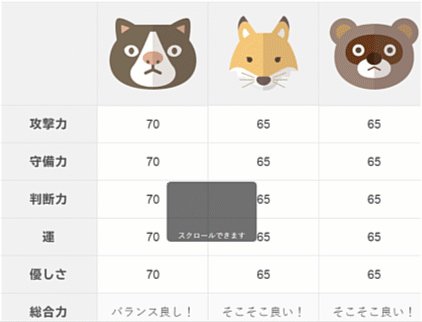
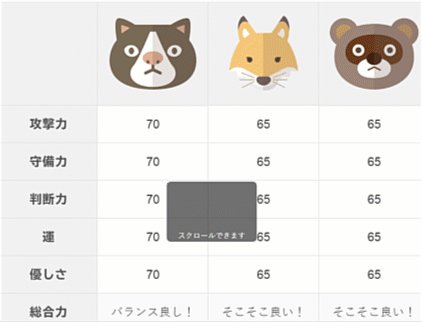
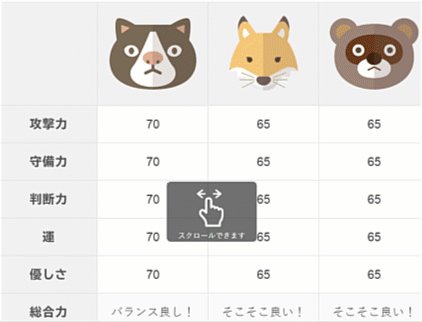
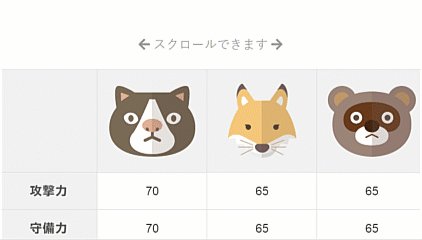
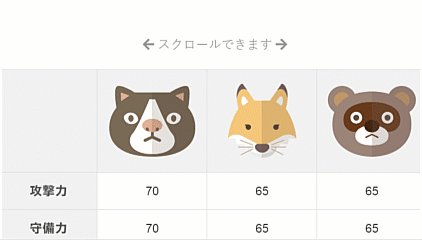
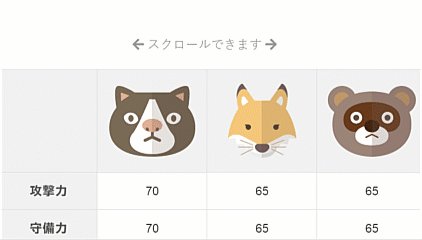
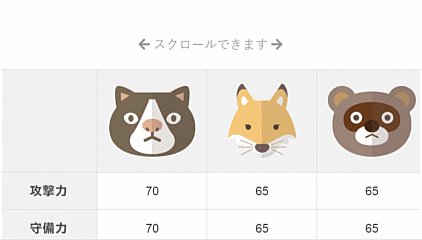
[center][su_animate type=”shake” duration=”10″ delay=”0″] スクロールできます [/su_animate][/center]
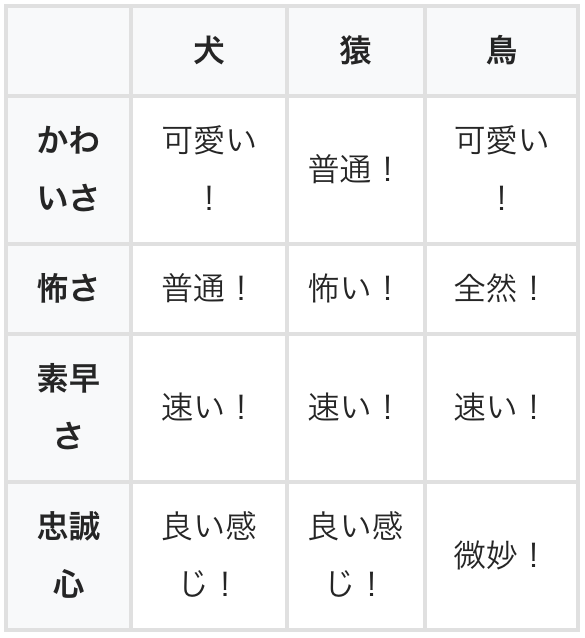
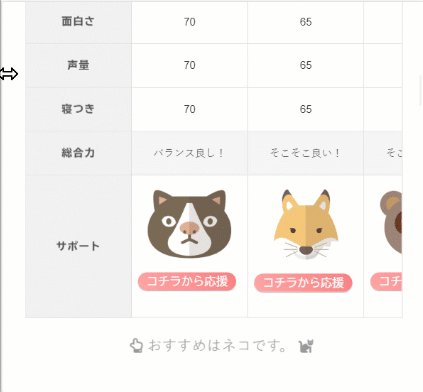
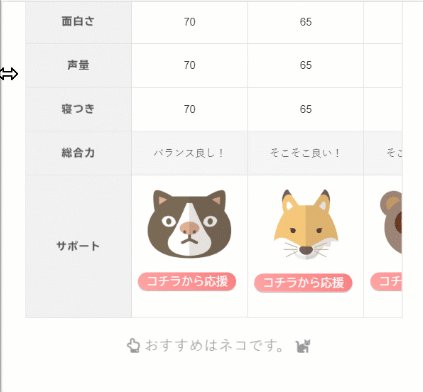
[center][su_animate type=”shake” duration=”5″] おすすめはネコです。 [/su_animate][/center]
△用途的に縦スクロールを無効にして、セルの余白を狭くしました。
はい、こんな感じです。あくまでも今回の記事は備忘録として、自分のサイトに必要な変更をまとめておこうと執筆したモノなので、ぽんひろさんが提供してくださっているコードをそのまま使う形で良いと思います。
で、編集させて頂いたCSSとhtmlコードが以下になります。
See the Pen
YzqyXra (@)
on CodePen.
[codebox title=”HTML”]
.p-sticky-table thead th {
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 2;
text-align:center;
padding-right:0px !important;
padding-left:0px !important;
padding-top:0px !important;
padding-bottom:0px !important;
}.p-sticky-table tbody th:first-child{
position: -webkit-sticky;
position: sticky;
left: 0;
z-index: 1;
border:none;
white-space: normal;
min-width: 130px;
padding-right:5px !important;
padding-left:5px !important;
}
[/codebox]
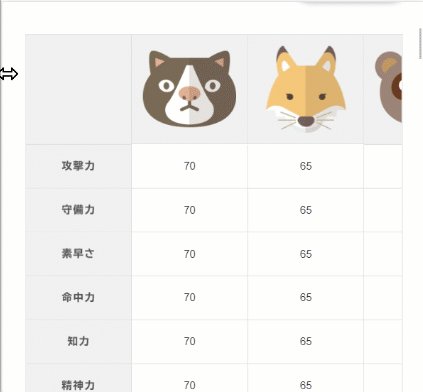
上部のヘッダーセルに指定した部分に画像を挿入して全体を比較しているのですが、余白を狭くしたかったので「.p-sticky-table thead th」と「.p-sticky-table tbody th:first-child」のpaddingの値を0に指定しました。
また、この横スクロール表を作成してくださっているぽんひろさんのコードには、表の行数が多くなった時もデバイス内に表が収まるよう縦方向にもスクロールできる「max-height」という要素が加わっていました。(多分)
ただ、僕が作っているサイトでは、表全体をユーザーに見せたかったので、そちらのmax-heightをPC・スマホ表示ともに消して使わせて頂いています。上記のコードをstyle cssに追加すると縦スクロールが効かなくなるかと思います。
↑書いていて不安になっていたので試したところ、htmlコードの「height」を削除するだけでオッケーかもしれません。
[codebox title=”HTML”]
【編集前】
<table class="js-scrollable" style="width: 100%; height: 〇〇px;">
【編集後】
<table class="js-scrollable" style="width: 100%;">
[/codebox]
しかし、最下部のリンクから成約ページ等へ誘導する場合、縦長テーブルだと今見ている列がどのサービスなのか分からなくなる…なんて状態に陥る可能性も大いに考えられます。
その結果、ユーザーとしては表の上部までスクロールして再びサービス名を確認する二度手が起こります。
そういった使いづらさを取り除くために、縦長で表示する際にはユーザーの行動を先回りし、必要な情報を合わせて記載してあげるのが良いのかなと思います。
スクロールヒントのカスタマイズ
function phpに挿入するスクロールヒントに関しては、ユーザーが表をスクロールするまで表示する設定にしています。
しかし、縦長テーブルの場合は表の中腹にスクロールヒントが出るため、気付くまでに時間がかかってしまうかもしれません。
そのため、少し縦長っぽいテーブルになる時は、「Shortcodes Ultimate」というプラグインのアニメーション機能を使ってテーブルの上部にヒント的な文章を設置しています。
(スクロールヒントの位置をテーブル上部にに変更したかったのですがfunction phpは怖くて弄れなかったので。)
ワードプレスのテーブルを横スクロールに対応させるCSSカスタマイズまとめ
はい、というワケで今回は横スクロールに対応した表の編集をしました。
- 縦スクロールを無効にする
- 上部セルの余白を狭くする
- それっぽい見やすい表にする
目標にしたのは上記の3点です。
繰り返しになりますが、あくまでも備忘録なのでかなりざっくりとした内容だったと思います。ただ、僕自身はあまりCSSとかhtmlを理解していないので、「〇〇は△△で良いよ。」といったアドバイスを頂けると凄く嬉しいです。
はい。そんな感じで最後までご覧になって頂きありがとうございました。
















コメント